Schon wieder zwei Tage frei *freu*
Letzte Woche war ich vier Tage in Frankfurt. Zwei davon auf der Frankfurter Buchmesse mit dem Verlag für den ich arbeite (falls ihr euch übrigens mal gefragt habt, was ich eigentlich den ganzen Tag mache, hier habe ich ein kleines Interview zu dem Thema gegeben) und dann war ich noch mal zwei Tage in Comicdingen unterwegs ;D Die vier Tage waren wirklich toll und ich habe so viel liebe alte Freunde (z.B. die wunderbare Asja, bei der Yi und ich sogar übernachten durften, Jaroo, Eve, Mina und Schlogger ❤) und neue Bekannte getroffen. Aber es war auch so richtig anstrengend, vor allem die Messe selbst :O Wenig Schlaf, stickige Luft, Sightseeing in Frankfurt, lange auf Partys rumhüpfen... Nachdem ich auch noch eine Erkältung mitgebracht habe, habe ich dann beschlossen, endlich mal Überstunden abzubauen und mir einfach zweit Tage mitten unter der Woche freizunehmen :) Und die Zeit nutze ich jetzt gleich zum bloggen.
Schon vor langer (langer, langer) Zeit hatte ich versprochen, einen dritten Teil zu meinem Making of von CiPI zu schreiben.... Auf gehts ;D
_.;:+*’`'*+:;..;:+*’`'*+:;. ♥ .;:+*’`'*+:;..;:+*’`'*+:;._
Teil 3: Digitale Nachbearbeitung und Colorierung
❤ Schritt 1:
Erst mal einen Scan machen ;) Ich zeichne in A5 und scanne farbig mit 600 dpi.

❤ Schritt 2:
Ab in Photoshop damit und mit einer Tonwerkorrektur die blauen Linien loswerden. Für diesen Arbeitsschritt habe ich mir eine Aktion angelegt, damit es immer gleich wird. Dann stelle ich die Linien komplett frei (wie das geht hab ich hier mal erklärt).

❤ Schritt 3:
Jetzt doch mal ein anderes Panel als Beispiel. Keine Ahnung, ob das überhaupt jemandem auffällt, ausser mir selbst, aber ich bearbeite die Linien mit immer den selben Ebeneneffekten, dass sie nicht mehr schwarz sind, sondern dunkelbraun und eine leichte Papiertexturierung haben. Besonders sichtbar ist dieser Effekt in den großen Schwarzflächen.

❤ Schritt 4:
Jetzt kommt der spannendste Teil :) die Texturen. Für Circus Pulex Irritans benutze ich fast nur selbstgemachte Texturen. Mein Vater war Künstler und hat viel mit Papiercollagen gearbeitet. Als er vor ein paar Jahren starb, konnte ich nicht zulassen, dass seine Papiersammlung im Müll landet. Also habe ich kistenweise vergilbte Papierreste in meinem kleinen WG-Zimmer verstaut. Erst wollte ich selbst damit anfangen zu collagieren, aber irgendwann kam mir die Idee, dass ich die Sachen (zumindest teilweise) einfach scannen und als digitale Texturen verwenden könnte. Die Idee CiPI damit komplett zu texturieren kam sehr schnell :D der vergilbte Look und die fast monochrome Farbigkeit passt richtig gut zum historischen Setting und der allgemeinen Stimmung.
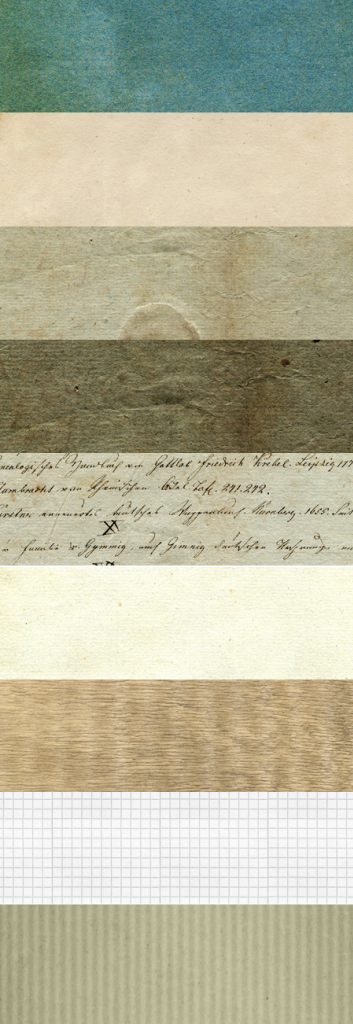
Hier mal eine Auswahl der bisher verwendeten Texturen:

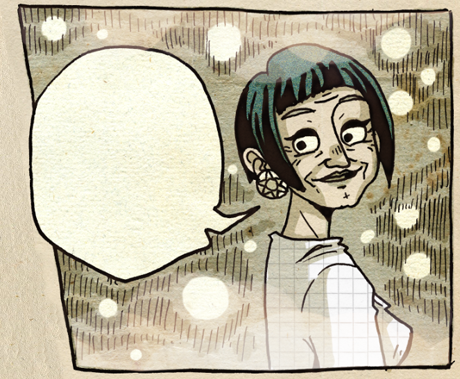
Und das Panel mit Texturen:

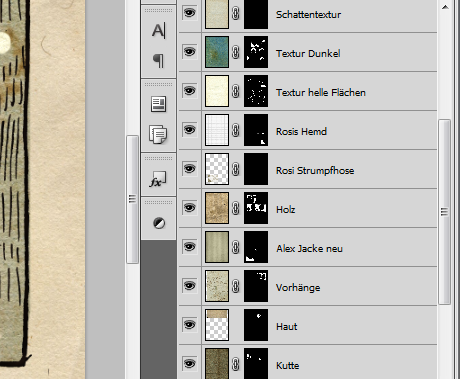
Und für alle, die die technischen Aspekte auch interessiert: ich arbeite mit vielen vielen Ebenen und Masken, so dass ich alle Texturebenen, die ich auf einer neuen Seite verwenden will, einfach aus einer alten Seite herüberkopieren kann.

❤ Schritt 5:
Die Schatten mache ich komplett mit einer weiteren Papiertexturebene. Diese ist in einem warmen, mittelgrauen Ton eingefärbt und auf Multiplizieren gestellt. Mit meinem Grafiktablet und einem harten Brush zeichne ich die Schatten einfach überall da, wo ich sie haben will, in die Maske.

❤ Schritt 6:
Ganz zum Schluss kommen die Special Effects. In diesem Fall habe ich ein Foto von Bokeh Lichern verwendet, dass ich auf Negativ Multiplizieren gestellt habe. Mit Hilfe von solchen Effekten versuche ich einzelnen Panels oder auch der kompletten Seite noch eine speziellere Stimmung zu geben. In diesem Fall freundliches Geglitzer ;P

❤ Schritt 7:
Das einzige, dass jetzt noch fehlt ist das Lettering. Als ich mit CiPI angefangen hatte, hatte ich noch per Hand gelettert. Das sah abersehr ungleichmäßig aus, daher habe ich mir aus meiner eigenen Handschrift einen Font erstellt (mit dieser Seite) und lettere seitdem damit. Ist nicht ganz optimal aber ich bin trotzdem zufrieden damit, weil ich die Vorteiler einer Satzschrift habe, der Font aber trotzdem gut zum Duktus meiner Zeichnungen passt. Zum Lettern benutze ich übrigens InDesign (ist für mich persönlich übersichtlicher zum Lettern als Photoshop).

Fertig :D In so einer Comicseite steckt echt eine Menge Arbeit. Ich hoffe dieser Blogeintrag war interessant für den ein oder anderen von euch :) Und jetzt hopp hopp zur CiPI-Website und die neue Seite lesen (oder auch den ganzen Comic, falls ihr das noch nicht gemacht habt ;P):
Jetzt muss ich ganz dringend ein wenig faulenzen ;P
Liebe Grüße,
Kathi

ganz furchtbar tierisch interessant. Ich bin immer sehr interessiert, wie du deine Effekte erzielst, denn ich finde die immer sehr gelungen, und bin fast überrascht wie viel daran digitale Arbeit ist, sie sehen alle sehr "handgemacht" aus... Aber ich finde, das ist auch eine Kunst.
AntwortenLöschenLiebe Kathi,
AntwortenLöschenes ist einfach toll, dir so über die Schulter schauen zu dürfen. Besonders deine Idee mit den Papiercollagen finde ich toll. Überhaupt haben die verwendeten Farben mir bisher sehr gefallen!
Ich freue mich sehr auf die nächsten Seiten..!
Elif